클라이언트에서 서버로 데이터를 전송할 때, 데이터 전달 방식은 크게 2가지가 있다.
1. 쿼리 파라미터를 통한 데이터 전송
• GET
• 주로 정렬 필터(검색어)
2. 메시지 바디를 통한 데이터 전송
• POST, PUT, PATCH
• 회원 가입, 상품 주문, 리소스 등록, 리소스 변경
데이터 전송 방식을 4가지 상황으로 예를 들 수 있다.
1. 정적 데이터 조회
• 이미지, 정적 텍스트 문서
2. 동적 데이터 조회
• 주로 검색, 게시판 목록에서 정렬 필터(검색어)
3. HTML Form을 통한 데이터 전송
• 회원 가입, 상품 주문, 데이터 변경
4. HTTP API를 통한 데이터 전송
• 회원 가입, 상품 주문, 데이터 변경
• 서버 to 서버, 앱 클라이언트, 웹 클라이언트(Ajax)
각 상황을 예시를 통해 알아보고자 한다.
● 정적 데이터 조회
정적 데이터를 조회할 때는 쿼리 파라미터를 사용하지 않는다.
일반적으로 서버로 요청을 하면 서버는 html을 전달해주는 방식이 있다.
예시) 클라이언트에서 서버에게 star.jpg(이미지 파일)을 요청
○ 클라이언트 요청

○ 서버 응답

이미지, 정적 텍스트 문서를 조회할 때 GET 메서드를 사용한다.
정적 데이터는 일반적으로 쿼리 파라미터 없이 리소스 경로로 단순하게 조회가 가능하다.
● 동적 데이터 조회
동적 데이터를 조회할 때는 일반적으로 쿼리 파라미터를 사용한다.
ex) 클라이언트에서 서버에게 검색어 "hello"와 언어는 "ko"를 요청
○ 클라이언트 요청

이제 서버는 hello 검색어와 맞는 검색 결과를 클라이언트에게 보여준다.
동적 데이터 조회는 주로 검색, 게시판 목록에서 정렬 필터(검색어)를 할 때 사용된다.
조회 조건을 줄여주는 필터, 조회 결과를 정렬하는 정렬 조건에서 주로 사용된다.
● HTML Form 데이터 전송
HTML Form에 의해 작성된 데이터들을 서버로 넘겨준다.
주로 POST 메서드와 활용하여 클라이언트가 작성한 데이터를 서버에서 처리해주도록 한다.
ex) 클라이언트에서 HTML Form에서 이름과 나이를 저장하도록 요청
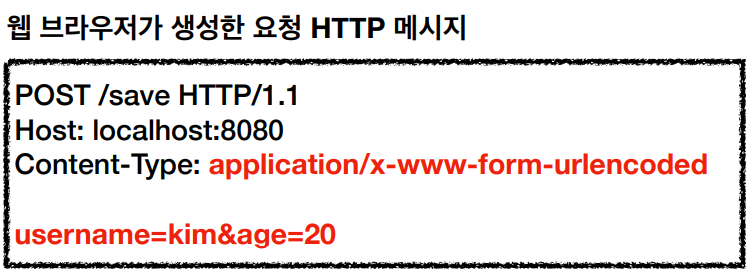
○ 클라이언트에서 username은 kim, age는 20을 입력하고 이를 저장하도록 서버에 요청

○ 서버는 클라이언트로 부터 넘어온 데이터를 HTTP 메시지로 생성하여 저장

HTML Form 데이터 전송을 정리하자면 이렇다.
• HTML Form submit시 POST 전송
• 예) 회원 가입, 상품 주문, 데이터 변경
• Content-Type: application/x-www-form-urlencoded 사용
• form의 내용을 메시지 바디를 통해서 전송(key=value, 쿼리 파라미터 형식)
• 전송 데이터를 url encoding 처리(ex. abc김 -> abc%EA%B9%80)
● HTTP API 데이터 전송
HTTP API 데이터 전송은 보통 서버에서 서버로 데이터를 전송하거나, 앱 클라이언트에서 사용된다.
HTTP 메시지를 통해 데이터를 바로 전송한다.
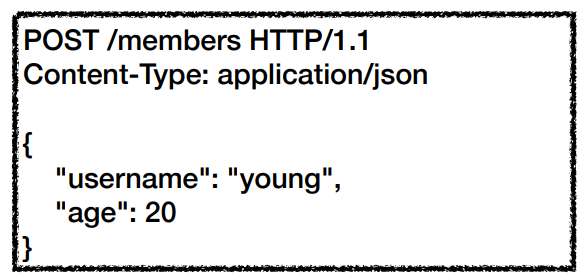
ex) 클라이언트에서 서버에게 {"username": "young", "age": "20"} 데이터 전송
○ 클라이언트

위와 같이 회원을 서버에 등록할 때 클라이언트 측에서
회원 데이터를 그대로 서버에게 전송한다.
HTTP API 데이터 전송을 정리하면 아래와 같다.
• 서버 to 서버
- 백엔드 시스템 통신
• 앱 클라이언트
- 아이폰, 안드로이드
• 웹 클라이언트
- HTML에서 Form 전송 대신 자바 스크립트를 통한 통신에 사용(AJAX)
- 예) React, VueJs 같은 웹 클라이언트와 API 통신
• POST, PUT, PATCH: 메시지 바디를 통해 데이터 전송
• GET: 조회, 쿼리 파라미터로 데이터 전달
• Content-Type: application/json을 주로 사용 (사실상 표준)
• TEXT, XML, JSON 등등
'Server > HTTP' 카테고리의 다른 글
| [HTTP] HTTP 상태 코드란? (0) | 2022.02.06 |
|---|---|
| [HTTP] HTTP API 설계 예시 | 회원 관리 HTTP API 예제 (0) | 2022.02.06 |
| [HTTP] HTTP 요청 메소드란? | HTTP API(GET | POST | PUT | PATCH | DELETE) | HTTP 메소드의 속성 (0) | 2022.02.04 |
| [HTTP] HTTP 메시지 (0) | 2022.02.04 |
| [HTTP] HTTP란? | HTTP 특징 (0) | 2022.02.04 |
