이전 글에서 장고로 '/admin(관리자 로그인)' 창을 구현했습니다.
https://healthdevelop.tistory.com/entry/Django3
[Django]Django로 웹개발 시작하기(#3. admin(관리자 로그인)창 구현하기 )
이전 글에 이어서 진행하고자 합니다. https://healthdevelop.tistory.com/entry/Django1-%EC%9E%A5%EA%B3%A0-%ED%94%84%EB%A1%9C%EC%A0%9D%ED%8A%B8-%EC%83%9D%EC%84%B1-django-%EC%9B%B9%EA%B0%9C%EB%B0%9Cpytho..
healthdevelop.tistory.com
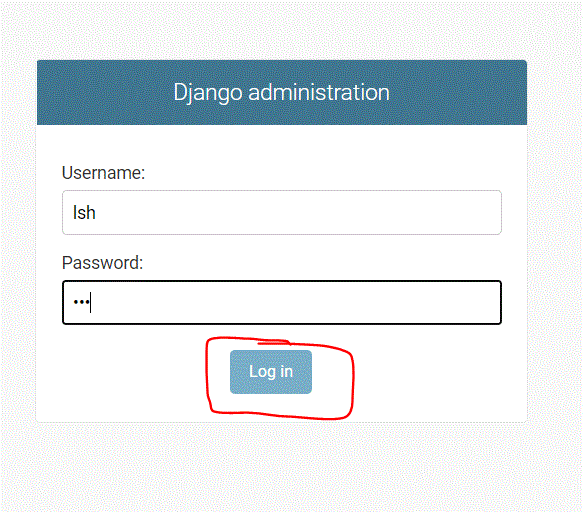
이제 관리자로 로그인해봅시다.
로그인 창을 살펴보고 로그인 버튼을 눌러보려고 합니다.

버튼을 누르면....

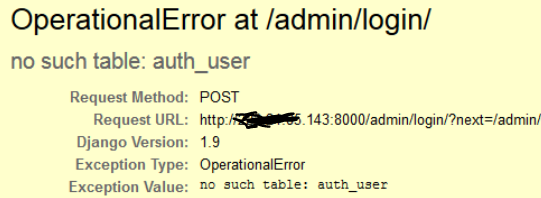
다음과 같이
OperationalError at /admin/login/ no such table: auth_user
오류가 뜹니다.
관리자 아이디 데이터가 없다는 뜻입니다. (아이디 없음)
관리자 아이디를 생성해봅시다.
1. vscode에서 관리자 생성
terminal 창에서 다음과 같이 입력해줍니다.
(참고로 pycharm 이든 visual studio code든 파이썬 개발환경이면 아무 곳이나 상관없습니다.)
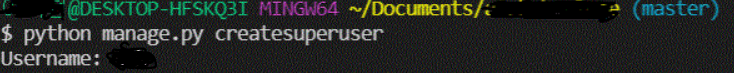
python manage.py createsuperuser
이렇게 작성하고 엔터를 치면..

위와 같이 화면이 나오는데,
본인이 지정하고 싶은 아이디를 입력해줍니다.
Username: (본인 아이디 입력)
그 후, 순차적으로 email, password, password(again)이 나오는데
email은 입력 안 하고 엔터를 쳐도 상관없습니다.
다만, password와 password(again)은 꼭 입력을 해야 하고
같은 값을 입력해야 생성이 됩니다.

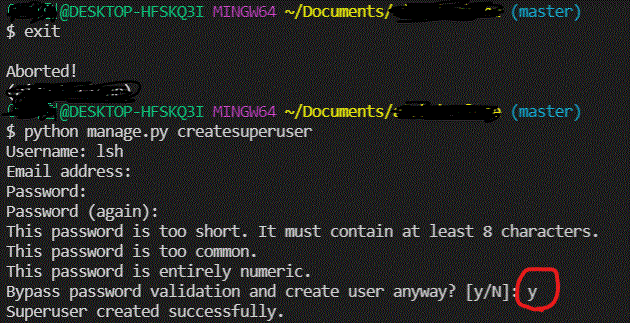
패스워드까지 입력하면 관리자 계정이 생성되지만,
저 같은 경우 너무 짧은 패스워드를 입력해서
django에서 보안상의 문제로 인해
짧은 password를 계속 사용할 거냐고 물어보는군요.
(참 착한 장고...)
상관없으면 y를 입력하고 엔터
본인의 privacy를 지키고 싶은 분은 n을 입력하고 엔터를 눌러,
더 긴 password를 생성하시면 됩니다,
2. 서버에서 로그인하기
이제 개발 중인 웹으로 와서
입력했던 관리자 데이터로 로그인해봅시다.

빨간 박스인 Log in 버튼을 누르면,,,

관리자 기능을 사용할 수 있게 됐습니다!!
다음 시간엔 이제 application(기능)을 만들 예정입니다.
'Python > Django' 카테고리의 다른 글
| [Django]Django로 웹개발 시작하기(#5. startapp: app만들기) (0) | 2021.07.08 |
|---|---|
| [Django] 장고의 장점(vs React) | Python 웹 프레임워크 (0) | 2021.06.06 |
| [Django]Django로 웹개발 시작하기(#0. vscode에 폴더 세팅하기) (0) | 2021.05.25 |
| [Django] 장고의 장점(vs Flask, Pyramid) | Python 웹 프레임워크 (0) | 2021.05.21 |
| [Django]Django로 웹개발 시작하기(#3. admin(관리자 로그인)창 구현하기 ) (0) | 2021.05.14 |
