지난 포스팅에서 SpringBoot application 생성을 위한 setting을 했습니다.
이제 application을 실행해봅시다.
1. package 생성
IntelliJ 화면 하단에 보면
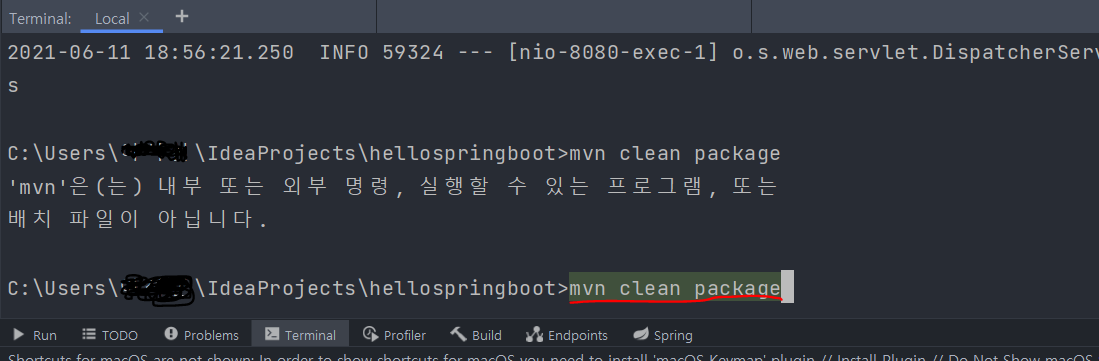
Run, Todo, Problems, Terminal .... 등이 있는데 여기서 Terminal을 클릭해줍니다.

terminal에서 다음과 같이 입력해줍니다.
mvn clean package
그런 다음 ctrl + enter 를 눌러줍니다.
그러면,,

다음과 같은 화면이 뜨면서 package를 생성합니다.
2. 프로젝트 실행
실행을 위해 먼저 실행할 파일을 찾아봅시다.
terminal에 다음과 같이 입력합니다.
dir target
그러면 아래와 같은 화면이 뜨는데
target안에 hellospringboot-0.0.1-SNAPSHOT.jar이 있습니다.

이 파일을 실행하면 자동으로 tomcat이 실행되어 웹페이지가 뜨게 됩니다.
다음과 같이 입력하고 엔터를 눌러 프로젝트를 실행해봅시다.
java -jar target\hellospringboot-0.0.1-SNAPSHOT.jar

그런 다음 빈 페이지를 생성해 주소창에 다음을 입력합니다.
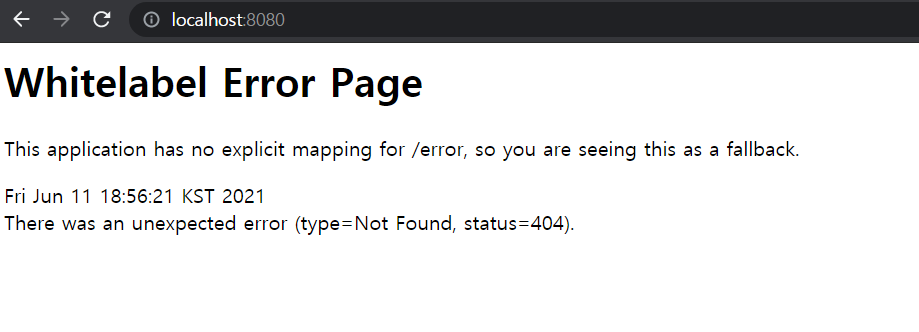
localhost:8080
그러면,,,

페이지 생성이 완료되었습니다.
3. 페이지 작성
이제 이 페이지에 본인이 원하는 대로 작성을 해봅시다.
'controller' package을 하나 생성해줍시다.

왼쪽 사이드에 만들었던 Project 내부에서
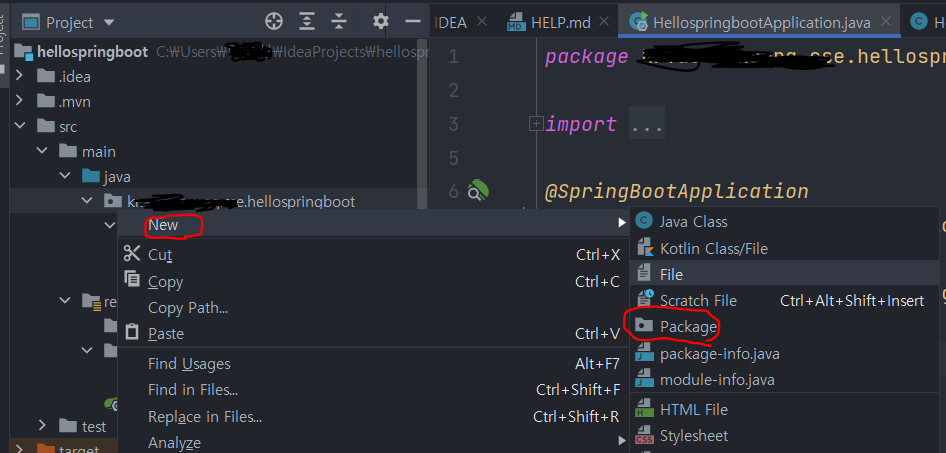
src -> main -> java -> 'project 파일'에서 마우스 오른쪽 버튼을 누른 후,
new -> package 을 클릭해줍니다.

새로운 package 이름을
원래 생성되어있던 project이름에 .controller를 덧붙여 줍니다.

새로 만들어진 package에 마우스 오른쪽 버튼을 클릭 후
new -> Java Class를 통해 새로운 자바 클래스를 생성해줍니다.

자바 클래스의 이름은 본인이 원하는 대로 작성해줍니다.
새로 생성된 java class에 다음과 같이 입력해주고 저장해줍니다.
package '본인의 패키지 이름.controller';
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
@Controller
public class HelloWorldController {
@GetMapping("/")
public String sayHello() {
return "index";
}
}
'본인의 패키지 이름.controller'는 java class가 생성되면 자동으로 입력됩니다.
※ 위 코드를 간단히 설명하자면,
"/" request가 오면 index라는 String(문자열)을 넘겨줍니다.
여기서 index란, view와 관련된 template name 입니다.
4. Html 파일 작성
웹페이지 화면에 본인이 원하는 대로 띄우고 싶다면,
html 파일을 생성해야 합니다.

왼쪽 사이드에 프로젝트에서
src -> main -> resources -> templates 에 마우스 오른쪽 키를 누른 후
new -> HTML File 을 클릭해 줍니다.

html 파일 이름은 index 라고 지정해줍니다.
그리고 생성된 html 파일에 다음과 같이 코드를 작성합니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Hello World</title>
</head>
<body>
<h1> Hello World </h1>
</body>
</html>
5. Project 실행
이제 terminal에서 실행을 시켜봅시다.
terminal에서 다음과 같이 입력해줍니다.
mvn clean package
그런 다음 ctrl + enter 를 눌러줍니다.
프로젝트 package가 생성되면,,
java -jar target\hellospringboot-0.0.1-SNAPSHOT.jar
혹은
mvn spring-boot:run
둘 중 하나를 선택해 입력하고 엔터를 눌러 프로젝트를 실행해봅시다.
(둘 다 똑같은 코드 수행을 합니다.)
6. 페이지 확인
위에 모든 절차들이 끝났다면 이제 생성된 페이지를 확인해봅시다.
빈 페이지 창 하나를 띄운 후 주소창에
localhost:8080위와 같이 입력해줍니다.
그러면,,,

다음과 같이 작성한 html 파일 내용대로 화면에 출력이 되었습니다!!
'Java > Spring' 카테고리의 다른 글
| [Spring] Windows에서 preference & Run 설정: Gradle로 실행될 때(Intellij 실행속도 느림 해결) (0) | 2021.12.31 |
|---|---|
| [Spring] 스프링 프로젝트 생성하기 | Spring boot (0) | 2021.12.31 |
| [Spring] SpringBoot apllication 생성 | plug in 설정 (IntelliJ 세팅하기, 다크모드, lombok 활성화) (0) | 2021.06.13 |
| [Spring] IntelliJ 계정생성 | 계정연동 | 실행하기(1년 무료사용 가능) (0) | 2021.06.12 |
| [Spring] IntelliJ 다운로드 (0) | 2021.06.11 |
