김영한 스프링 강의
스프링으로 웹을 개발하는 방법은 3가지가 있다.
▶ 정적 컨텐츠
- 서버에서 일련의 작업이 필요 없이 html 파일을 웹 브라우저에게 그대로 내려준 것이다.
흔히 쓰이는 문법이 들어가지 않은 기본 html 파일이 이에 해당된다.
▶ MVC와 템플릿 엔진
- 모델(Model), 뷰(View), 컨트롤러(Controller) 패턴 방식으로 개발하는 것이다.
정적 컨텐츠와는 다르게 기존에 있던 html을 서버에서 변형을 해주어
변형된 html을 사용자에게 보여준다. (jsp와 비슷)
▶ API
- JSON 포맷 형식의 데이터를 사용자에게 전달하는 방식이다.
예를 들면 날씨 정보 API를 주는 openweathermap 사이트에서는 날씨에 대한 정보를
JSON 형식으로 제공해준다.( {날씨:맑음, 기온:-1 ...} )
이러한 전달 방식의 형태를 API라고 한다.
이번 포스팅에선 MVC와 템플릿엔진의 방법으로 개발하는 법을 알아보고자 한다.
● MVC와 템플릿 엔진
이전 웹 개발 방식은 View(ex. html) 파일에 모든 코드를 다 작성했다.
(model, controller 도 한 html에 다 작성..)
이러한 방식을 Model 1 방식이라고 한다.
하지만 이렇게 작성을 한다면 흔히 얘기하는 스파게티 코드가 된다.
※ 스파게티 코드
- 컴퓨터 프로그램의 소스 코드가 복잡하게 얽힌 모습을 스파게티의 면발에 비유한 표현이다.
스파게티 코드는 정상적으로 작동하지만, 사람이 코드를 읽으면서 그 코드의 작동을 파악하기는 어렵다.
이 문제를 해결하고자 MVC 패턴이 등장했다.
실생활의 객체들은 Model에 작성,
비즈니스 로직등은 Controller에 작성,
사용자에게 보여줄 화면들은 View에 작성을 하여
개발을 분리하는 것이다.
이제 MVC 패턴을 이용해 개발하는 방법을 알아보도록 하자.
1. src > main > java > hello.hellospring(본인프로젝트 이름) > 컨트롤러 작성

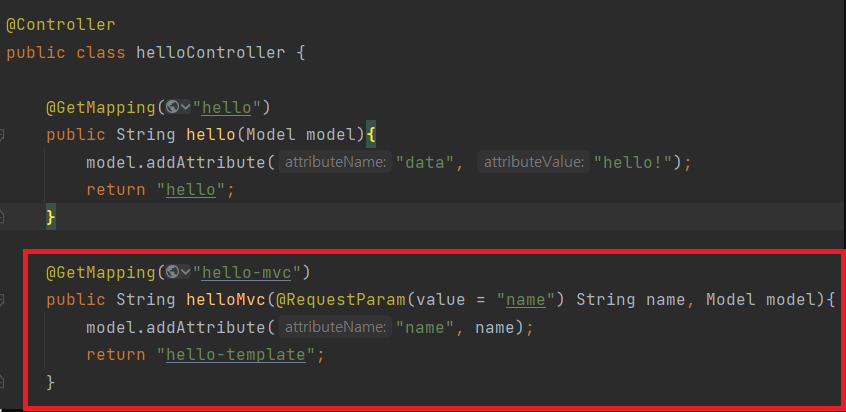
helloController.java

하단에 코드를 보면
"hello-mvc" 와 매핑되는 클래스이다.
요청 parameter "name"을 String으로 받고,
model에 이 name을 추가한다.
결과적으로 hello-template을 반환하여
스프링에 View Resolver는 이제 hello-template.html을 찾을 것이다.
2. hello-template.html 작성

hello-template.html
<html xmlns:th="http://www.thymeleaf.org">
<body>
<p th:text="'hello ' + ${name}">hello! empty</p>
</body>
3. 브라우저에서 hello-template.html 띄우기(파라미터 포함)

매핑된 url인 hello-mvc와 함께
name 파라미터를 spring으로 요청을 하였다.
결과적으로 hello spring(name)이 출력된 것을 볼 수 있다.
'Java > Spring' 카테고리의 다른 글
| [Spring boot] 스프링 - 회원 가입, 회원 조회 (0) | 2022.01.05 |
|---|---|
| [Spring boot] 스프링 웹 개발 기초 - API (0) | 2022.01.04 |
| [Spring boot] 스프링 웹 개발 기초 - 정적 컨텐츠(html) (0) | 2022.01.04 |
| [Spring boot] 스프링 프로젝트 빌드하고 실행하기(Windows, Mac) (0) | 2022.01.03 |
| [Spring boot] 스프링 부트 화면 띄우기(홈 화면) | Thymeleaf 적용하기 | spring 동작 원리 (0) | 2022.01.03 |
