본격적으로 장고를 활용하여 웹 개발을 시작하려고 합니다.
장고 프레임워크를 이용한 웹 개발을 원하시는 분들은 참고하여 도움을 받아가시길 바랍니다.
본격적으로 장고 프로젝트를 시작하기 전에 장고가 설치 되어있어야 합니다!
[Django] 장고 설치하기(python)
본격적으로 장고를 활용한 웹 개발을 하기에 앞서 파이썬 웹 개발 프레임워크 장고를 설치해주자. 설치방법은 간단하다. https://docs.djangoproject.com/en/2.0/intro/install/ Quick install guide | Django doc..
healthdevelop.tistory.com
자 그럼 장고 프로젝트를 시작해봅시다.
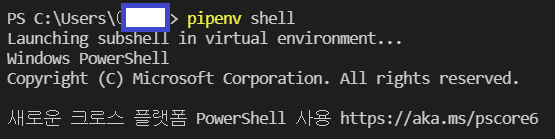
시작하기 앞서,, terminal 창에 pipenv shell 명령어를 입력하여 shell(버블) 안으로 들어옵시다.
(버블 설명은 많이 했으니 이전 글 보시고 참고하시면 됩니다.)

1. Django 프로젝트 생성
저 같은 경우는 Visual studio code(vs code)를 사용합니다.
vscode가 아니더라도 장고 프로젝트를 실행할 수 있습니다.
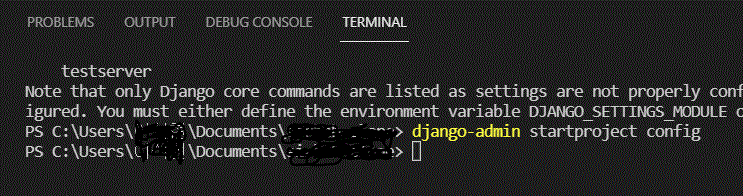
terminal에서 아래와 같이 입력
django-admin startproject (프로젝트 이름)
(프로젝트 이름)은 괄호 뺴시고 원하는 프로젝트 이름 입력하시면 됩니다.

저 같은 경우는 프로젝트 이름을 config로 했습니다.
(혹시 zsh: command not found: code 에러가 뜨시는 분은 아래 링크로)
[Python] zsh: command not found: code 오류 해결
vscode를 사용하다보면 이런 오류가 뜹니다.. (오류야 그만좀..) 오류를 해결해봅시다. #1. Git bash를 이용하기(git 설치) terminal 에 아래와 같이 입력 brew install git git 설치는 한 줄이면 끝입니다. 깃..
healthdevelop.tistory.com
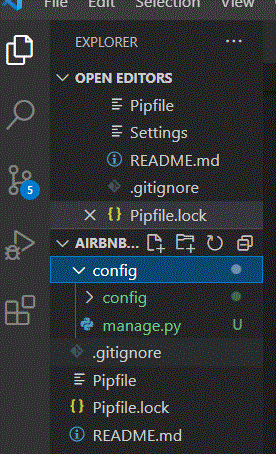
이렇게 하면 왼쪽 editor 창에 아래와 같이 뜹니다.

config와 그 밑에 manage.py 가 생성되죠.
manage.py는 간단히 설명해 웹페이지 관리자 기능을 제공합니다.
2. 서버 실행(웹페이지 생성)
이제 서버를 구동시켜 본인만의 웹페이지를 만들어봅시다.
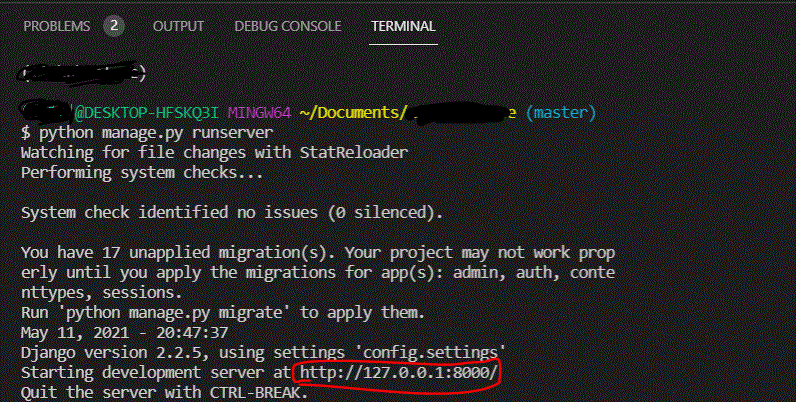
terminal 창에 아래와 같이 입력
python manage.py runserver
그러면 아래와 같이 실행됩니다.

위에 빨간 박스 표시가 만들어진 웹사이트 주소입니다.
얼른 복사해서 새 창을 열고 붙여 넣기 해봅시다!
그러면..

당신은 이제부터 개발자입니다. (박수)
웹페이지를 완성했습니다.
다음 글은 웹페이지 관리(admin) 기능에 대해 포스팅하겠습니다.
[Django]Django로 웹개발 시작하기(#2. admin(관리자 로그인)창 구현하기 )
이전 글에 이어서 진행하고자 합니다. https://healthdevelop.tistory.com/entry/Django1-%EC%9E%A5%EA%B3%A0-%ED%94%84%EB%A1%9C%EC%A0%9D%ED%8A%B8-%EC%83%9D%EC%84%B1-django-%EC%9B%B9%EA%B0%9C%EB%B0%9Cpytho..
healthdevelop.tistory.com
'Python > Django' 카테고리의 다른 글
| [Django]Django로 웹개발 시작하기(#4. admin : 관리자 로그인하기) (0) | 2021.05.26 |
|---|---|
| [Django]Django로 웹개발 시작하기(#0. vscode에 폴더 세팅하기) (0) | 2021.05.25 |
| [Django] 장고의 장점(vs Flask, Pyramid) | Python 웹 프레임워크 (0) | 2021.05.21 |
| [Django]Django로 웹개발 시작하기(#3. admin(관리자 로그인)창 구현하기 ) (0) | 2021.05.14 |
| [Django]Django로 웹개발 시작하기(#1. 장고 설치하기) (0) | 2021.05.08 |
