이번 포스팅에선
자바스크립트의 배열(리스트)에 대해서 알아보고자 합니다.
● JavaScript 배열
일련의 관계가 있는 변수를 생성한다고 가정해봅시다.
Ex) 요일을 저장하는 변수 생성
const mon;
const tue;
const wed";
const thu;
const fri;
const sat;
const sun;이런 식으로 일일이 변수를 생성하고 값을 넣어줘야 합니다.
바로 이럴때 편리성을 위해 배열이 쓰입니다.
▶ 배열 생성
배열 생성문은 아래와 같습니다.
자바스크립트 배열 생성 : 변수명 = ["값1", "값2", ......];
위의 요일을 담는 예제를 삼아봅시다.
const daysOfWeek = ["mon" , "tue" , "wed" , "thu", "fri", "sat", "sun"];
daysofWeek라는 변수명에 요일에 대한 정보를 한 번에 담았습니다.
그렇다면 하나의 type(형)만 담을 수 있냐..
다행히 파이썬의 list 처럼 여러 형의 변수를 담을 수 있습니다.
const arr = [1, 3.14, "a", null, true, undefined];
위와 같이 다른 type의 변수를 담아도 아무 문제가 없습니다.
▶ 배열에 원소 추가
배열에 원소를 추가하는 방법은 간단합니다.
위의 코드를 그대로 사용해서
"홍길덩" 이라는 값을 배열에 삽입하고 싶다면
push() 함수를 사용해주면 됩니다.

이렇게 잘 담겨있는 것을 볼 수 있죠.
※ 배열에 값을 추가하거나 삭제하는 방법은 아래 포스팅에 자세하게 나와있습니다.
▶ 배열에 원소 값 출력, 가져오기
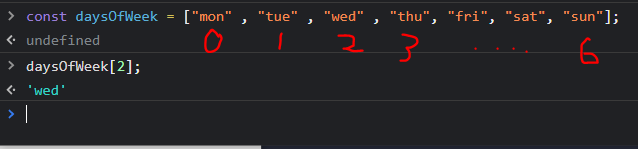
const daysOfWeek = ["mon" , "tue" , "wed" , "thu", "fri", "sat", "sun"];
위 코드를 그대로 사용한다고 가정합시다.
오늘은 수요일이니 값이 "wed"인 원소 값을 가져오고 싶다면,
"wed" 해당하는 인덱스(자신의 번호)를 불러와주면 됩니다.
배열명[인덱스];

여기서 주의할 점은
배열의 인덱스는 0부터 시작하는 것입니다.
따라서 "wed"를 불러오고자 하면 인덱스 2를 입력해줘야 하죠.
다음 포스팅에선 자바스크립트 객체에 대해서 다뤄보겠습니다.
